

Preferences > Languages & Frameworks > Node.js and NPM JavaScript language version => ECMAScript 6Ĭopy your node path to the clipboard $ which node | pbcopy # copy path into clipboard.

#WEBSTORM JAVASCRIPT CODE#
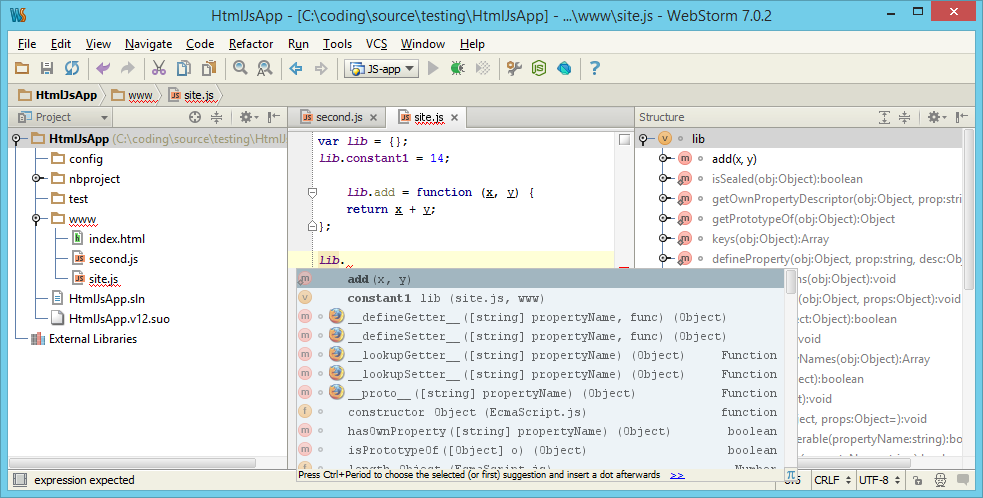
The way it is implemented in WebStorm is that it takes all JavaScript files in the project and goes through them, adding functions and methods to an internal index used for code completion suggestions. Preferences > Languages & Frameworks > JavaScript: JOne of the essential features of WebStorm’s editor is code completion.Turning off Preferences > Languages & Frameworks > JavaScript > Weaker type guess for completions to limit the suggestions. WebStorm 2023.1.2 javascript mongoose webstorm jsdoc Share Follow asked 2 mins ago Carcigenicate 42.9k 9 68 116 Add a comment via Facebook Your Answer and acknowledge that you have read and understand our privacy policy code of conduct javascript mongoose webstorm jsdoc or ask your own question. Note: Please remember, since JavaScript is a dynamic language, the code completion is typically over generous, and there are no guarantees that those properties or methods actually exist. In-editor step debugging a la node-inspector.Setting up WebStorm or IntelliJ for use with node.jsįollowing the below steps will give you the following features: Download Bootstrap to get the compiled CSS and JavaScript, source code, or include it with your favorite package managers like npm, RubyGems, and more.


 0 kommentar(er)
0 kommentar(er)
